Finally, we’re so far: Mydesktoplife.org, my new software is up and running! The editing system is AMAZING but one can’t access it yet, it’s still a prototype. I can let people have a peek into some of the works through the public folder .
You can check out what it does, but not how it does it. (Software programming by James Hudson)
Warning: these are all just tests, tests and tests…
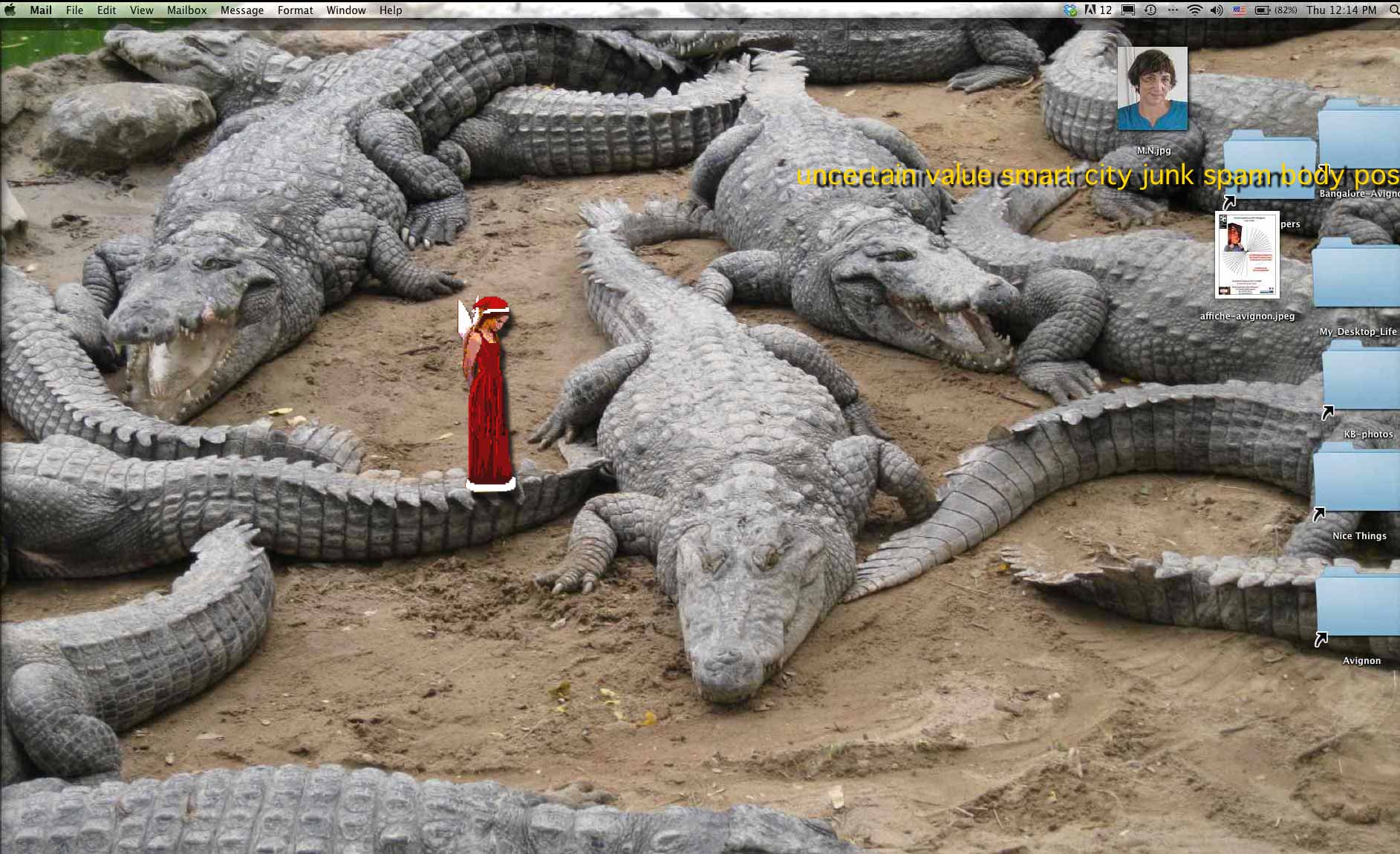
-crocodile
-bluehousetext
-Bones
-Pomegranate
-olia
-river_flow
-cloud
-amsterdamtrip
Attention: these works are fully tested on Safari. They work reasonably well on Firefox, not properly on Chrome., all this for macs. As for PCs, I’m not quite sure.
My_Desktop_Life is a series of films, or animations with sounds, movements, texts, playing in a browser online. They can be presented to an audience in different situations, large size flat screens or projected in a dark room.
My_Desktop_Life represents a flow of consciousness composed of different layers images, texts, sounds, voice melted into each other. It suggests a moment of daydreaming in front of a computer screen when what happens inside your own mind get intertwined with actual views of desktop pictures, memories, typed texts, automatic translations, all this colored by fleeting moods, disturbed by unexpected pop-ups or alert sounds, and then resuming its own flow mingling personal memories and stored data.
These films are generated by a custom made software created in collaboration with James Hudson
The My_Desktop_Life software is broken into two parts: an editor for creating content, and the player to replay it in a browser. The editor is only a thin layer over the player, so with the click of a button, the editor part can disappear completely, leaving the work as it will be seen by the audience. Unlike a ready-made commercial tool which divorces the creative process from the final work, the artist is constantly seeing the work through the eyes of their future audience as they create. The user interface is based on a physical manipulation paradigm: dragging objects and actors around a stage; rather than clicking buttons and typing. The artist should feel as if they are directing a performance, not building a computer file.
Both editor and player software run in the browser, using open standards and frameworks such as CSS, jQuery, and Javascript. This allows the software to be maintained and developed on the web: the same context in which it will be exhibited. It also allows closer collaboration between the developer and the artist (who live in different cities), with updates and example performances easily uploaded and shared between them.
The technology was chosen to balance cutting-edge features with the need to reach as wide an audience as possible. It has enough power and flexibility to move beyond the standard web content found on commercial sites, and to bend the fabric of the web in ways the audience would not expect, while not requiring the very latest computer or browser software.